¶ создание нового проекта serverless на языке TypeScript в extremum.studio
Перейдите в режим Explorer, выбрав пиктограмму 

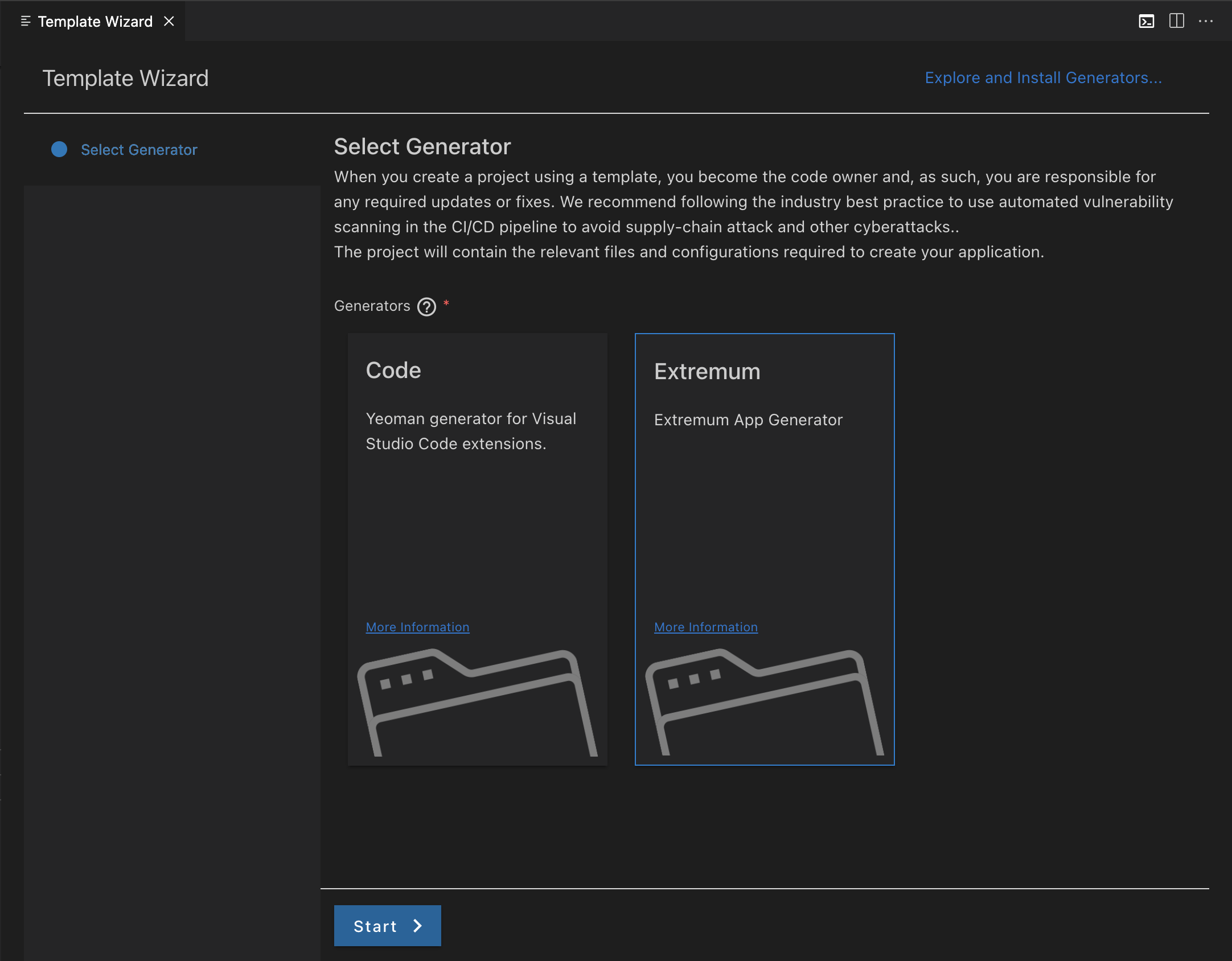
В основной области откроется экранная форма Application Wizard. Выберите в ней плитку Extremum и нажмите на кнопку Start

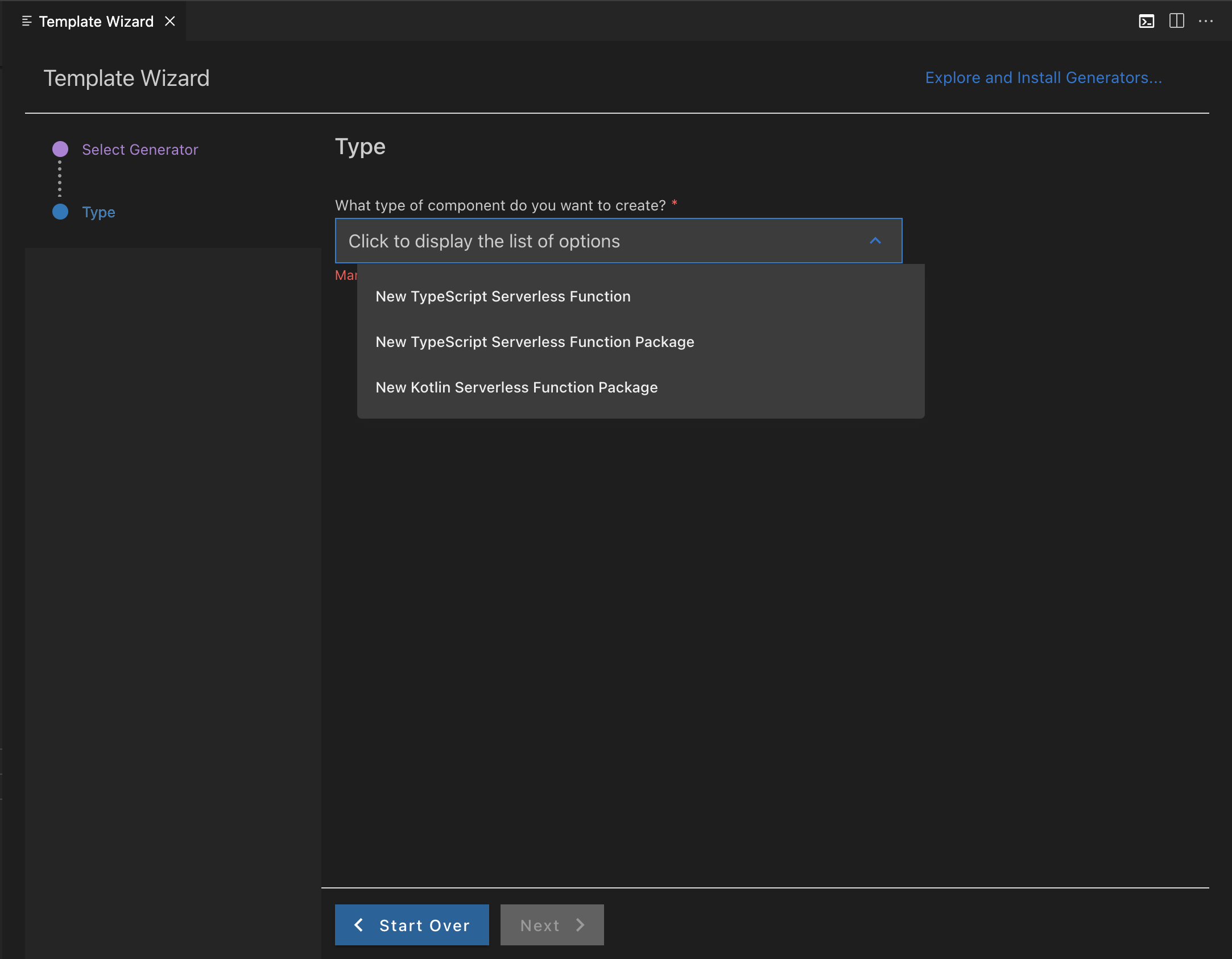
Выберите тип компонента New TypeScript Serverless Function или New TypeScript Serverless Function Package:

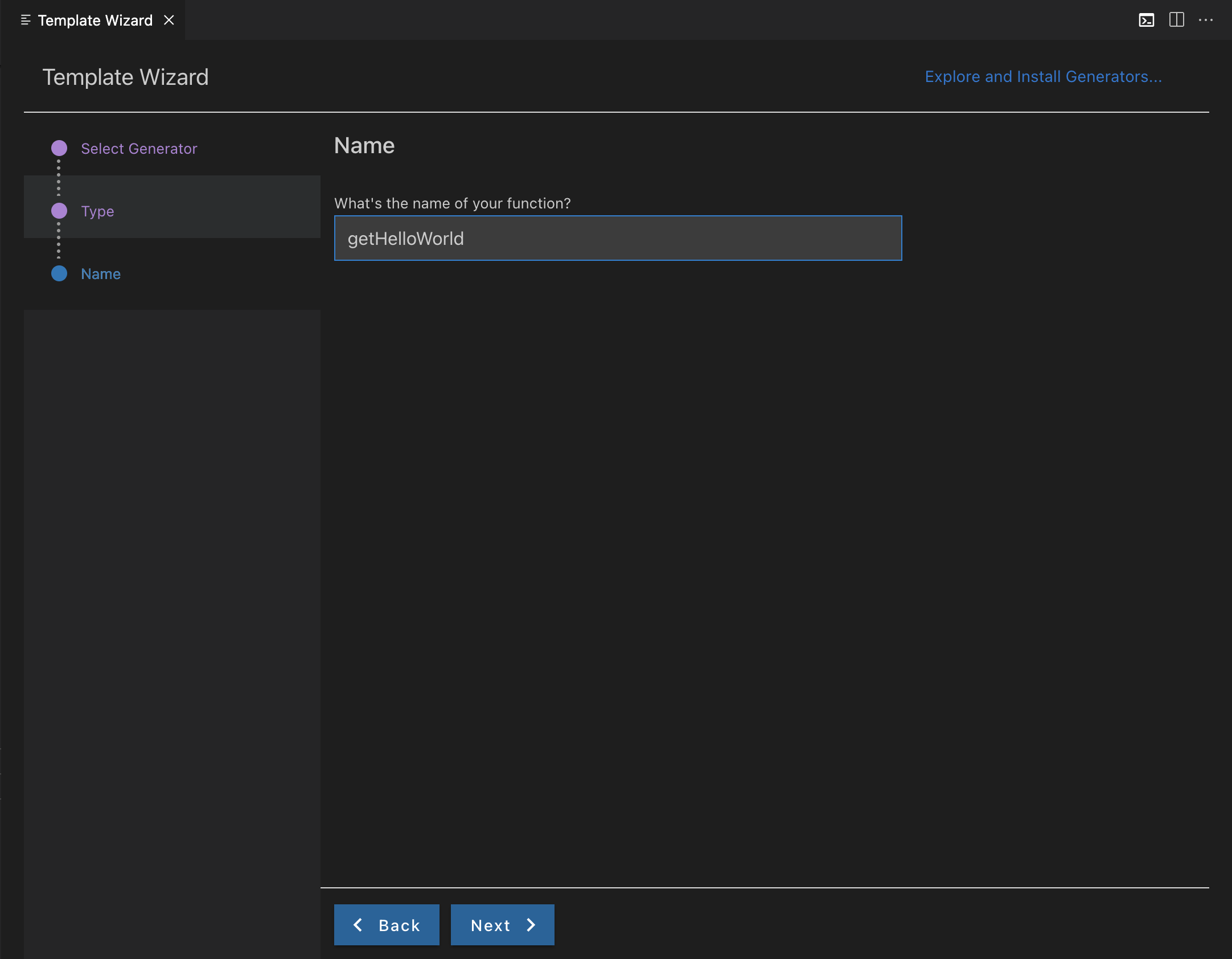
Укажите имя ваших функции или пакета:

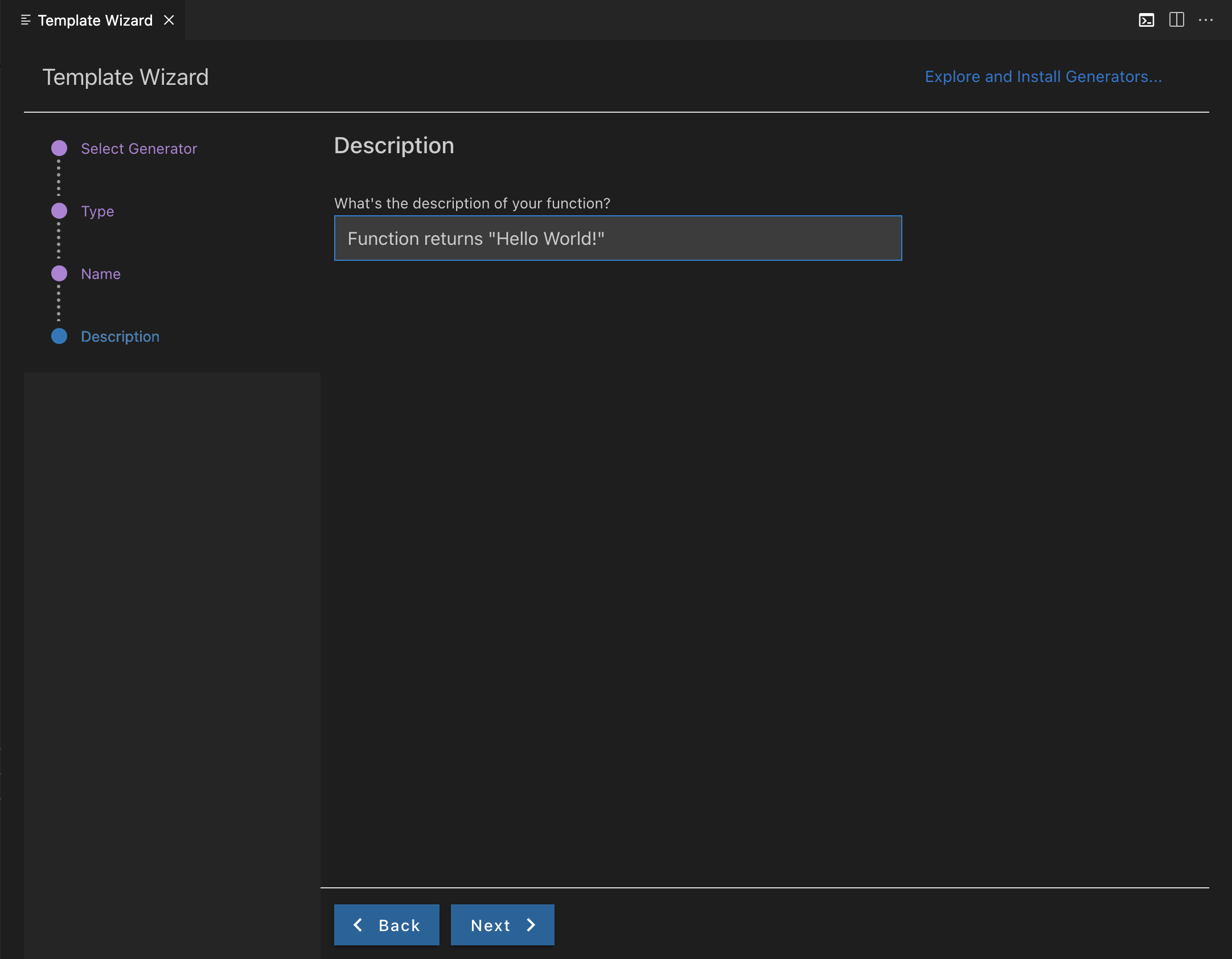
Приведите краткое описание компонента:

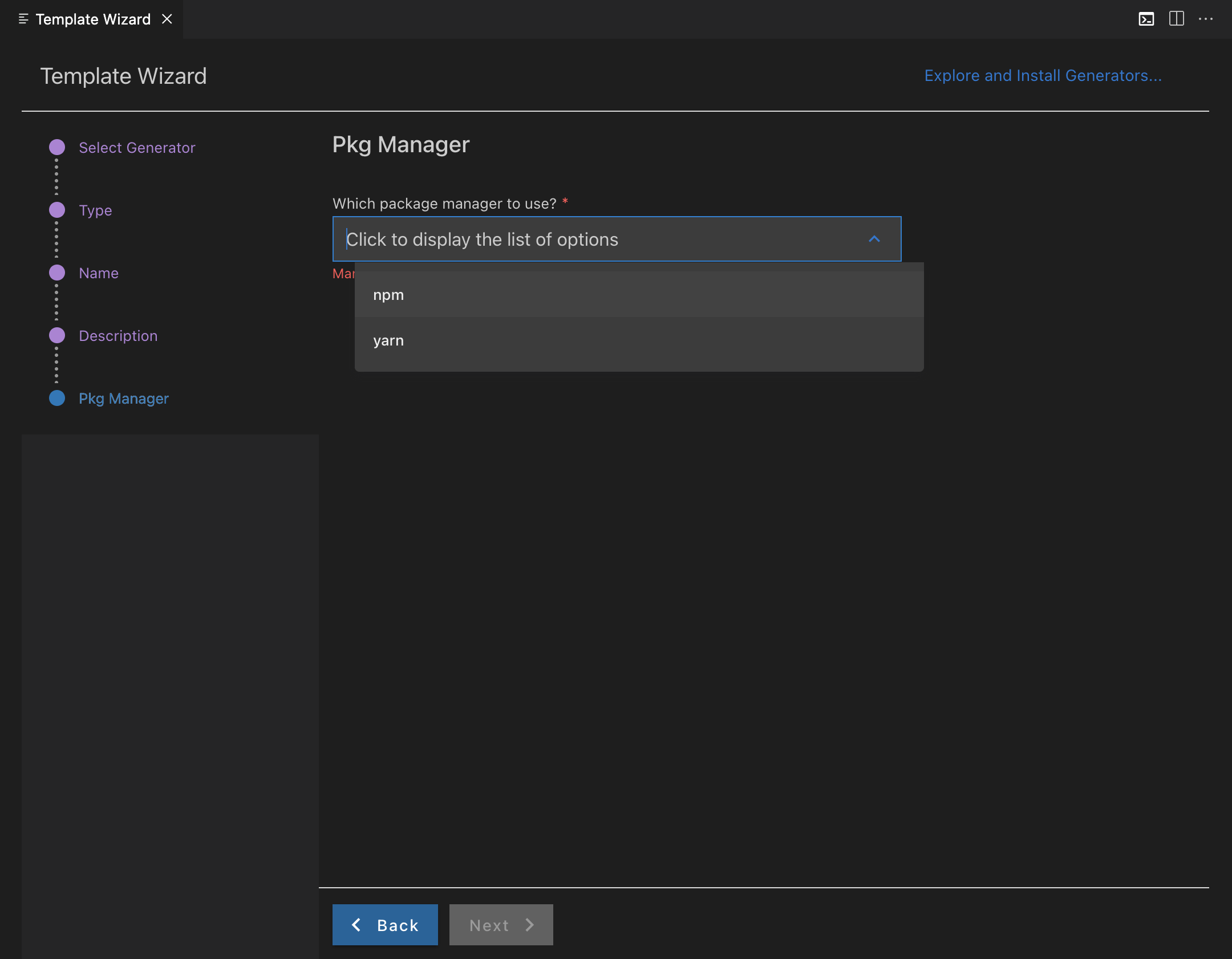
Выберите менеджер пакетов (npm или yarn):

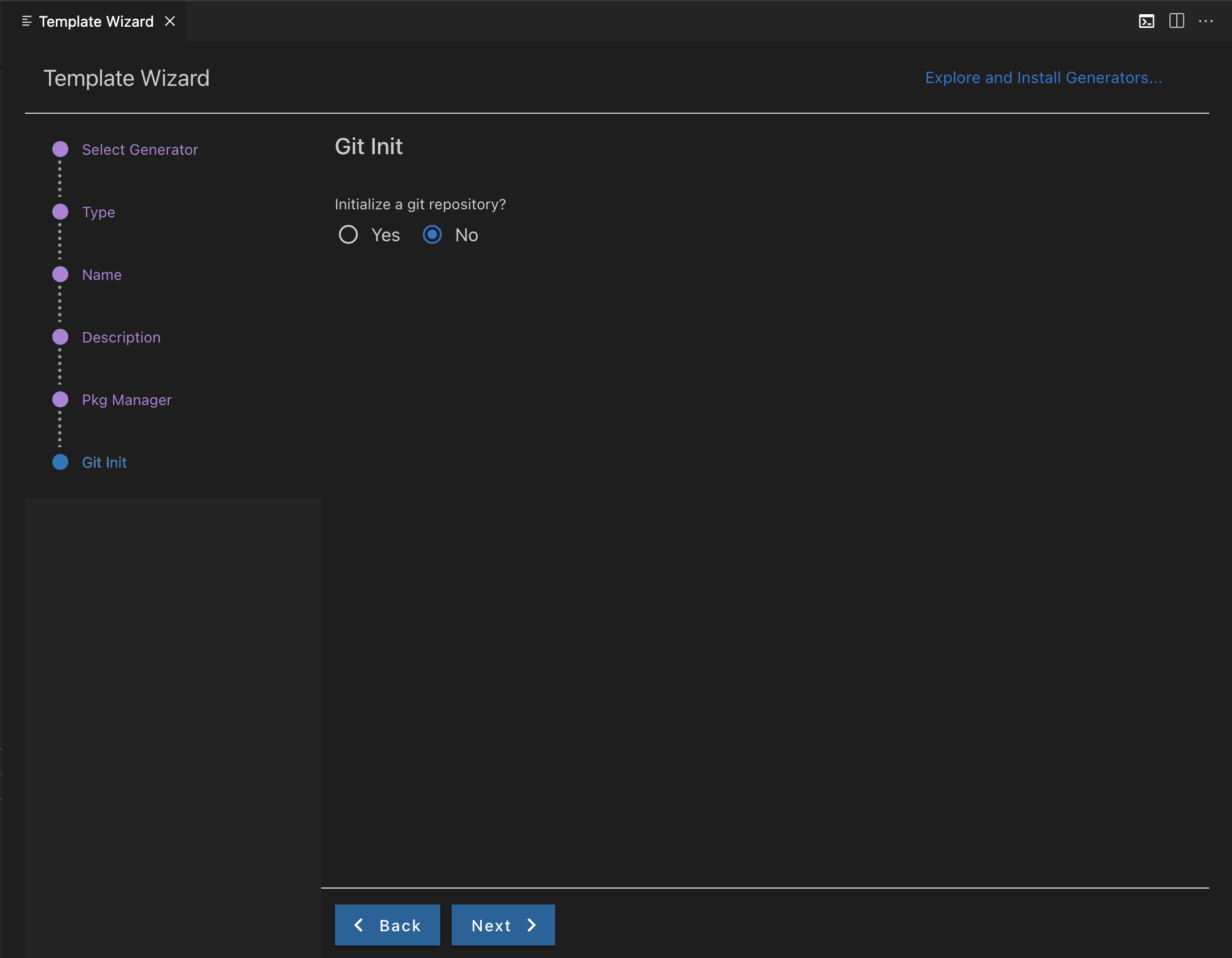
Если вам не нужен Git-репозиторий, выберите No:

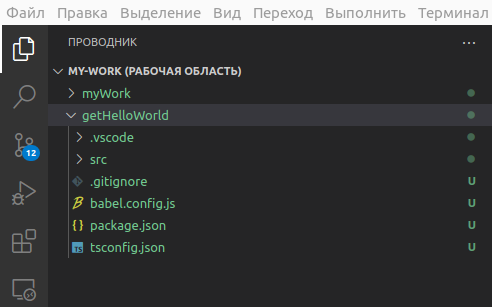
В левой области окна в дереве проектов появится новый проект:

Вы можете работать с ним, как с обычным проектом на TypeScript, в том числе подключать зависимости, компилировать, запускать и отлаживать
Примечание. Так как serverless-функция является, с точки зрения программрого интерфейса, просто отдельно стоящей TypeScript-функцией, ее не получится запустить и отладить локально как самостоятельную программу. Вместо этого имеет смысл использовать для отладки unit-тесты